從程式碼中我們已整理出含有CSS樣式的所有HTML標籤,而這些標籤看起來很多,但本質上不外是下面這幾種而已。
<DIV>(容器區塊)、<Span>(容器區塊)、<Table>(表格)、<P>(段落)、<Input>(輸入欄位)、<a>(文字)、<h4>(標題文字)。
Grey模板中最多的HTML標籤應該是<DIV>(容器區塊,Container Tag),這標籤透過Class選擇器或ID選擇器去選擇個別樣式的屬性,容器區塊所涵蓋的範圍很大,這標籤裡就如同容器一樣可以容納其他HTML標籤元素。一個容器裡面還可以裝另一個容器,但是第二個容器裡面的屬性如果沒有重新定義的話,就會繼承(Inherit)上一層容器的屬性。不知道大家有沒有看過俄羅斯娃娃,最外面的一個大娃娃裡面包了一個中娃娃,中娃娃裡面包了小娃娃,整個Grey模板的部落版面基本上就像這樣,因此我們必須知道容器的上下隸屬關係,才能有效控制我們的部落格版面。
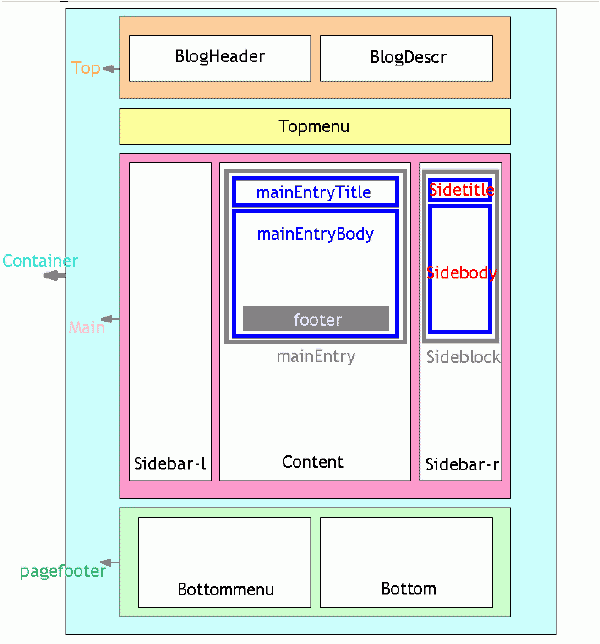
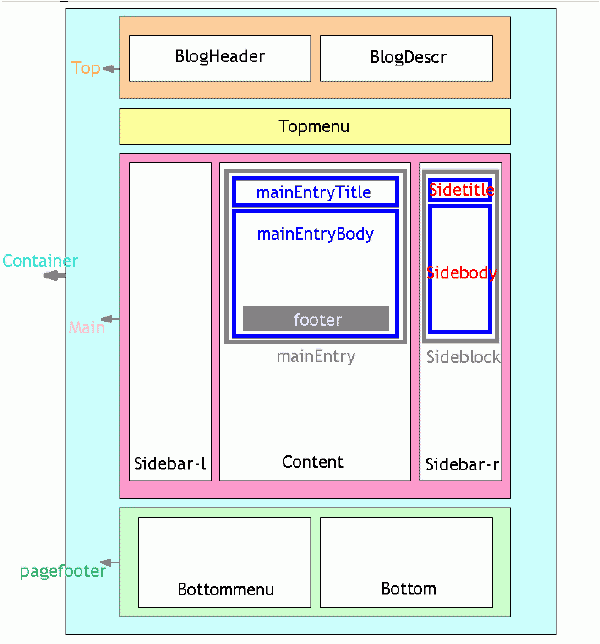
從網頁原始碼中,我們可以得知Grey模板的容器區塊約略是這樣的從屬關係:

由這圖示可以知道,Container是第一層的容器,Container中間有4個地位平行的容器,依序是Top、Topmenu、Main以及pagefooter。而這4個第二層容器中,Top容器之中又有BlogHeader以及BlogDescr這2個第三層容器,Main容器裡面又包含了Siderbar-l、Content以及Siderbar-r這3個第三層容器,而pagefooter這容器裡面含有Bottommenu以及Bottom這2個第三層容器。在第三層容器中,由於Siderbar-l以及Siderbar-r的容器所含的第四層容器是相同的,為了簡化圖示,所以我在圖示上只以Siderbar-r為例。Siderbar-r容器裡除了我們可以到後台拖曳的欄位外,我們是可以自己新增欄位(Sideblock)的,而每個欄位會有欄位名稱(Sidetitle),也會有欄位內容(Sidebody),分別以這三個容器呈現。
最後,容器裡面可以放什麼呢?文字、圖片、表格、影音等元素或物件外,凡所有站方可以容忍你放的,都可以讓我們自己嘗試去置入囉!!由於可以置放這些物件,所以當然也可以設定與這些元素或物件有關的樣式屬性值,等下回我們再來談談區塊裡的基本屬性值。
<DIV>(容器區塊)、<Span>(容器區塊)、<Table>(表格)、<P>(段落)、<Input>(輸入欄位)、<a>(文字)、<h4>(標題文字)。
Grey模板中最多的HTML標籤應該是<DIV>(容器區塊,Container Tag),這標籤透過Class選擇器或ID選擇器去選擇個別樣式的屬性,容器區塊所涵蓋的範圍很大,這標籤裡就如同容器一樣可以容納其他HTML標籤元素。一個容器裡面還可以裝另一個容器,但是第二個容器裡面的屬性如果沒有重新定義的話,就會繼承(Inherit)上一層容器的屬性。不知道大家有沒有看過俄羅斯娃娃,最外面的一個大娃娃裡面包了一個中娃娃,中娃娃裡面包了小娃娃,整個Grey模板的部落版面基本上就像這樣,因此我們必須知道容器的上下隸屬關係,才能有效控制我們的部落格版面。
從網頁原始碼中,我們可以得知Grey模板的容器區塊約略是這樣的從屬關係:

由這圖示可以知道,Container是第一層的容器,Container中間有4個地位平行的容器,依序是Top、Topmenu、Main以及pagefooter。而這4個第二層容器中,Top容器之中又有BlogHeader以及BlogDescr這2個第三層容器,Main容器裡面又包含了Siderbar-l、Content以及Siderbar-r這3個第三層容器,而pagefooter這容器裡面含有Bottommenu以及Bottom這2個第三層容器。在第三層容器中,由於Siderbar-l以及Siderbar-r的容器所含的第四層容器是相同的,為了簡化圖示,所以我在圖示上只以Siderbar-r為例。Siderbar-r容器裡除了我們可以到後台拖曳的欄位外,我們是可以自己新增欄位(Sideblock)的,而每個欄位會有欄位名稱(Sidetitle),也會有欄位內容(Sidebody),分別以這三個容器呈現。
最後,容器裡面可以放什麼呢?文字、圖片、表格、影音等元素或物件外,凡所有站方可以容忍你放的,都可以讓我們自己嘗試去置入囉!!由於可以置放這些物件,所以當然也可以設定與這些元素或物件有關的樣式屬性值,等下回我們再來談談區塊裡的基本屬性值。
全站熱搜


 留言列表
留言列表