在寫文章之前,得先解釋一下瀏覽器程式與標籤的運作。當IE或FireFox等瀏覽器讀取網頁原始碼而讀到標籤時,它就會去找尋跟這標籤有關的屬性值,如果瀏覽器所讀到的標籤是帶有選擇器(可能是ID或Class)的,那麼它就會到CSS樣式表中尋找那個選擇器的內容。因此,ID選擇器就是IE等瀏覽器的線索。以<Div id= "Container ">為例,Container這個關鍵字就是一個ID選擇器,瀏覽器程式會去CSS中尋找Container這個關鍵字所定義的屬性值,讀取之後就顯現在網頁。
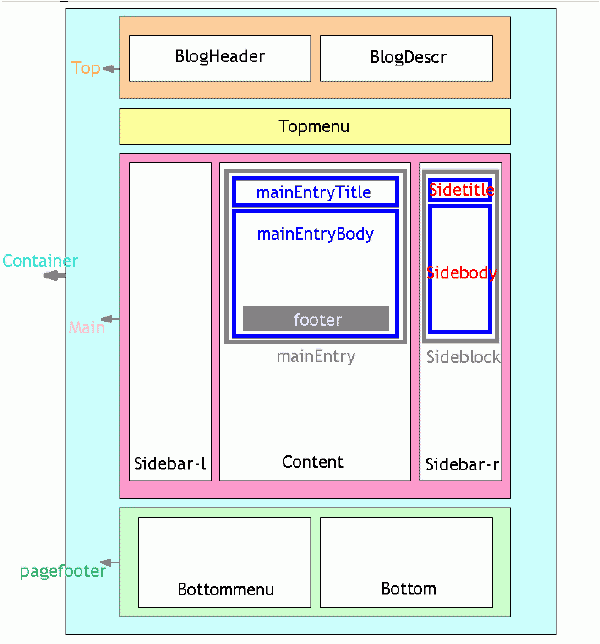
從前篇文章的圖示可以知道,在Grey模板中,<Div id= "Container" >這個容器標籤是個起始,由於這個父輩標籤包含了所有其他的容器標籤,因此其他子標籤也就得繼承他的所有屬性(可能是家產,也可能是負債)。談到繼承,我想就用我國目前財產繼承制度作個解釋範例,大家就當我閒扯吧。
根據台灣的民法,如果子女不打算繼承父母親的遺產(這情形多發生在父母留下龐大的債務),就得在繼承開始後六個月內向法院聲請『拋棄繼承』,如果不依照法律向法院提出這樣的宣告的話,作子女的就得扛起父母的負債。
轉到CSS樣式語法,也同樣是這個道理,子標籤如果要有自己的樣式屬性,就得站出來革命,表達「
我要有自己的個性」,得在CSS中提出自己個別樣式的宣告,不然子標籤就必須繼承父標籤中的樣式。無論如何,先不管未來自己的小孩想不想繼承老爸留下的遺產,但當老爸的一定要爭氣,至少不能留下爛攤子給兒孫收拾。<Div id= "Container ">這個容器標籤也相同,我們得先定義好它的所有屬性,這樣日後在處理其他標籤時,就會輕鬆很多,如果不打算個別宣告,就可以讓其他子標籤直接繼承它的屬性就好。